使用github搭建自己的博客
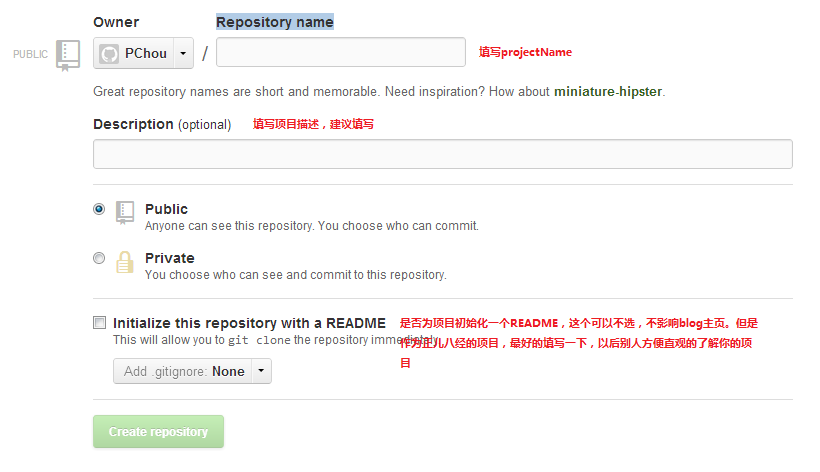
首先你需要在github创建一个仓储
安装git,npm
安装hexo
1 | npm install hexo --save (或者npm install hexo-cli -g) |
初始化
1 | hexo init MYBLOG |
“MYBLOG”是目录名称
测试
1 | $ hexo generate |
添加主题
访问主题库添加主题, 我比较喜欢Apollo 不过不更新了, 暂时用 next 主题.
配置github推送
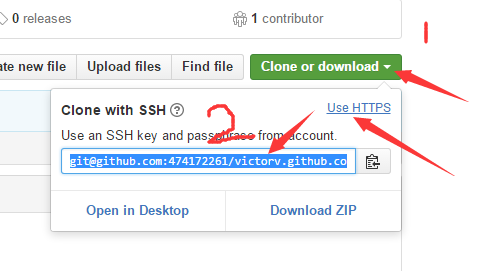
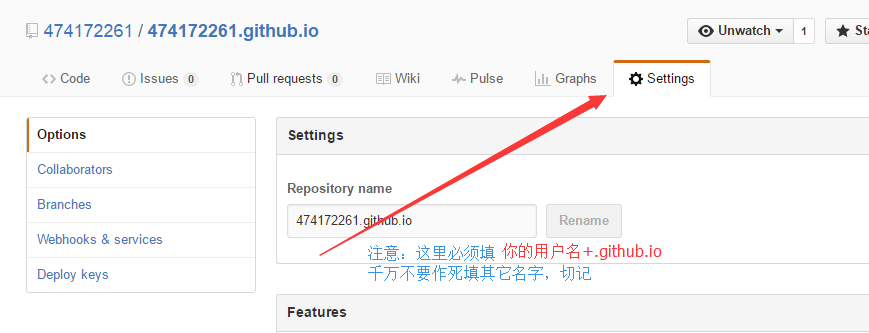
获取链接
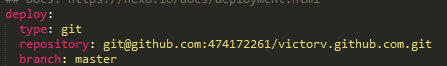
修改MYBLOG/_config.yml文件
创建sshkey
在git-bash里面使用如下指令(通过在Hexo文件夹右键选择 “Git bash here”打开)
1 | ssh-keygen -t rsa -b 4096 -C "邮件地址@youremail.com" |
然后根据提示enter就好(注意文件保存的位置!!)
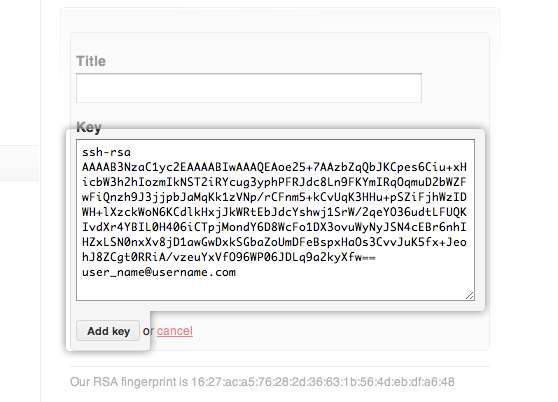
登录github, 在Account Settings—>SSH Public keys —> add another public keys中添加你的sshkey.pub文件的内容
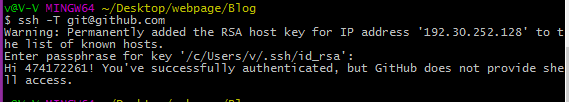
测试key
1 | ssh -T git@github.com |

新建文章
1 | hexo n "网站标题" |
文章文件在Hexo\source_posts里面,后缀为md
这是一个markdown文件,具体语法查看markdown语法
文章内容:
title: 文章名
date: 2013-05-29 07:56:29 #发表日期
updated: 2016-04-06 14:58:03 #更新日期
categories: Life #文章分类
description: 你对本页的描述
tags: [tag1,tag2] #文章标签. 多标签时使用英文逗号隔开
photos: #如果使用Fancybox(文章头部展示图片). 如此设置URL1
URL2
#从这里开始#就是正文
#使用markdown
推送文章
1 | hexo d -g |
d 是deploy缩写
绑定域名
- 申请域名
- 添加选项

- 在github项目根目录添加CNAME文件, 内容为你的域名(比如 xxx.com)
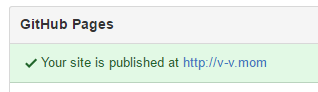
- 进入github setting查看

往下拉, 出现如下结果就成功了
在文章中添加图片
第一种: 是在MYBLOG\source目录下的images目录里添加图片, 这样在首页也能引用
比如文件结构如下:
MYBLOG\source\
images
├── b.jpg
a.jpg
使用, 引用即可
第二种:
1 | npm install https://github.com/CodeFalling/hexo-asset-image --save |
假设MYBLOG\source\_posts里面的结构如下:
firstblog
├── apppicker.jpg
├── logo.jpg
└── rules.jpg
firstblog.md
目录名必须与md文件名一致, 使用 就可以了.
添加评论框
由于gitcomment停止维护了, 而且它有些域名不能访问, 所以推荐gitalk.
Apollo本身不支持gitalk, 可以考虑用这个主题hexo-theme-apollo